А СУДЬИ КТО?
Для измерения скорости сайта нужны инструменты, поскольку согласитесь глупо засекать время, сидя с секундомером у монитора, поскольку на время влияет множество факторов.
Возьмем несколько инструментов
Pingdom Tools – наверное, не самый точный инструмент для измерения скорости загрузки ресурса на территории РФ. При проверке можно выбрать Австралию, США и Швецию. У меня получилось 5.7, 8.7 и 1.4 секунды. Зато наглядно можно посмотреть скорость загрузки скриптов и стилей, а также размер страницы и изображений. В моем случае вес всей страницы составил 1.5 мб, что весьма неплохо, учитывая, что на тестируемой странице расположен слайдер с тремя большими изображениями.
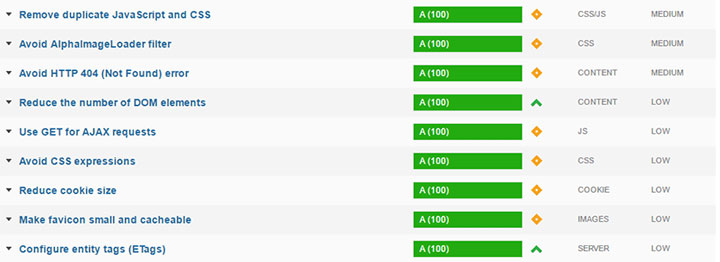
GT-Metrix – сервис несколько похожий на предыдущий, но он не только дает рекомендации по оптимизации, но выставляет оценки от A до F, где А высшая оценка, а F низшая. Кроме того на странице теста можно посмотреть результаты еще сервиса – Yslow.
PageSpeed – Пожалуй, самый известный у нас сервис, но, к сожалению, практически не дает никакой информации, только общие рекомендации, как – «Сократите код JavaScript на следующих ресурсах, чтобы уменьшить их размер на 4,6 КБ (25 %)», но как это сделать, не сообщается. Доступны только рейтинги для мобильной и PC версий, методика их расчета тоже остается тайной. Поэтому считать PageSpeed каким-либо серьезным инструментом, наверное, не стоит. Скорее всего, его стоит отнести к бенчмаркам.
ЭКСПЕРИМЕНТ
Для тестов я выбрал сайт на Joomla 3.7, почему именно эта CMS, да потому что этот сайт у меня был под рукой. Причем полноценный сайт, он был сдан заказчику, а его копия на тестовой площадке как раз пригодилась, как говорил Печкин, для опытов.
На всех других движках ситуация будет точна такая же.
Итак, все настройки CMS по умолчанию, делаем первые замеры.

Результаты, в общем, предсказуемы - объединить CSS и JS, сократить количество запросов… что я и так знаю, цель эксперимента узнать насколько ускорится загрузка страниц. Забегая вперед, скажу, что включение кэширования не дало никого прироста скорости, скорее даже наоборот.

Поэтому настоятельно рекомендую, после включения каждой опции «пощёлкайте» по сайту (создание кэша или объединение скриптов может занять некоторое время) и делайте проверку, и так шаг за шагом.
ВНОШУ СЛЕДУЮЩИЕ ИЗМЕНЕНИЯ:
- Сжатие JS
- Сжатие CSS
- Объедение CSS и JS (все вышеперечисленные функции к счастью идут в комплекте с фрамеворком)
- Сжатие gzip страниц
- Кеширование
Выполняем повторную проверку, результаты не сказать, чтобы взлетели, но по некоторым пунктам существенно улучшились, где-то даже на 20%. И только Google, вероятно, обидевшись за написанное выше, снизил оценку – нужно поработать.
Немного позже я выключил сжатие и кеширование страниц, и показатели Google вернулись к исходным. Кешировать на главной странице особо нечего, там динамический слайдер, остальные изображения максимально уменьшены по размеру, остальное, примерно 1000 знаков текста, плюс несколько подгружаемых модулей, как Яндекс карта.
Сжатие gzip страниц ожидаемо также не приносит какого-либо прироста скорости, поскольку контент и так практически ничего не «весит», а изображения слайдера, составляющие основной вес страницы, практически не уменьшает размер, зато потребляет ресурсы хостинга, а это тоже время.
Вывод простой, универсальных рецептов нет, все очень индивидуально. И даже если какой-либо сервис дает рекомендацию обязательно сделать то-то, не факт, что это ускорит работу вашего ресурса. Все подобные ресурсы основаны на скриптах, базирующихся на общепринятых рекомендациях, как чистить зубы по утрам и делать зарядку.
ИДЕМ ДАЛЬШЕ, ВЗЛЕТАЕМ
С ресурса, что я проверял,больше ничего не выжать, разве что пару процентов, что на грани погрешности измерений. Сайт изначально был хорошо оптимизирован, модули сделаны на ХТМЛ, и они не обращаются к базе, изображения оптимизированы, и размер всей страницы составляет 1.5 мб. Зато у меня в распоряжении есть еще один ресурс, это новостной сайт с множеством динамических модулей – основная новость, выбор редакции, автоматическая загрузка в ленту вступительных текстов и изображений из различных категорий, опросы и так далее.
Проделываю все те же манипуляции, что с предыдущим ресурсом.
Тут ситуация несколько отличается, прирост скорости составил чуть более 10%, но после отключения сжатия прирост скорости составил еще несколько процентов. Не знаю, с чем это было связано, возможно, с настройками сервера, но повторюсь, универсального рецепта нет, все очень индивидуально. Включение кэширования не очень повлияло на ситуацию, поскольку разработчик сразу предусмотрел эту опции в модуле вывода новостей.
Знакомые просили посмотреть интернет-витрину, от скорости загрузки которой сами владельцы теряли терпение. Ресурс находится на собственном сервере, поэтому никаких писем об излишней нагрузке не было, сайт просто испытывал терпение посетителей. Метрика соответственно показывала большое количество отказов и глубину просмотра в 2-3 страницы.
К сожалению, перед началом работ я забыл сделать замеры и вспомнил слишком поздно. Хотя все «грузила» было сразу видно невооружённым взглядом.
Во-первых, на странице стояло изображение фона на полтора мегабайта, а во-вторых, стоял слайдер с восемью (!) изображениями размером от 700 кб, до 1.2 мб.
По моему мнению, изображений в слайдере должно быть не более трех, кроме некоторых случаев, ибо никто не будет сидеть и ждать, пока перелистаются все изображения, вряд ли удастся задержать внимания больше, чем на три секунды, и к тому же все изображения должны быть «кликабельны», конечно, бывают исключения, когда на слайдере построена концепция дизайна.
После переговоров с заказчиком количество изображений сократили до четырех (уменьшив их размер), на меньшее владелец сайта не соглашался, правда, бывают случаи, когда заказчик хочет десять картинок, и переубедить его невозможно, а изображение фона удалось уменьшить до 270 кб, без потери качества.
Далее на главной странице обнаружилась лента новостей, которая неизвестно зачем забирала их с собственной RSS. Получается, выполняется двойная, если не тройная работа, сначала ресурс формировал RSS, потом ее читал и выводил в модуль. Также на сайте обнаружилась «читалка» RSS новостей «по теме» с одного технического портала. А это зачем? Если посетители захотят почитать новости, то сразу зайдут на этот портал, а перейдя по ленте новостей, они могут забыть про ваш.
На мой взгляд, современный сайт должен быть устроен так, чтобы пользователь максимально быстро мог найти нужную ему информацию. Тексты желательно сократить до нескольких предложений, как это делает Google, исключение составляют художественные произведения и техническая информация, которую стоит сделать структурированной и удобной для чтения.
Отойдя от лирики, вывод новостей был сделан модулем, отключены сторонние RSS, а также всяческие бесполезные украшательства, как вращающийся земной шар с указанием моего расположения (а то я сам не знаю).
Также на внутренних страницах были найдены изображения сертификатов, в размере скана, но кто-то очень ленивый не стал их уменьшать, а просто уменьшил его размеры в редакторе.
КТО КОГО ГРУЗИТ?
Стало намного быстрее, но сайт не «полетел».
Выше я спрашивал, какого судью выбрать. В качестве самого беспристрастного стоит выбрать локальный сервер, на его решения точно не влияет расстояние до вашего сайта, объём памяти и насколько нагружен сервер другими проектами. Ни для кого не секрет, что другие сайты, расположенные на вашем сервере, могут «съедать» ресурсы, в том числе и отведенные вашему ресурсу.
Практически идеальным решением времени может стать скрипт, показывающий время генерации страницы.
В случае с Wordpress в footer нужно разместить следующий код:
<?php echo get_num_queries(); ?> queries in <?php timer_stop(1); ?> seconds
В случае с Joomla 3:
Открываем в любом редакторе файл index.php из корневой директории Joomla.
Находим в нем строчку:
require_once( 'includes/joomla.php' );
Добавляем после нее следующий код:
$tstart = mosProfiler::getmicrotime();
Находим в самом низу этого же файла код
doGzip();
Добавляем перед ним:
$tend = mosProfiler::getmicrotime();
$totaltime = ($tend - $tstart);
printf ("Время генерации страницы %f секунд", $totaltime);
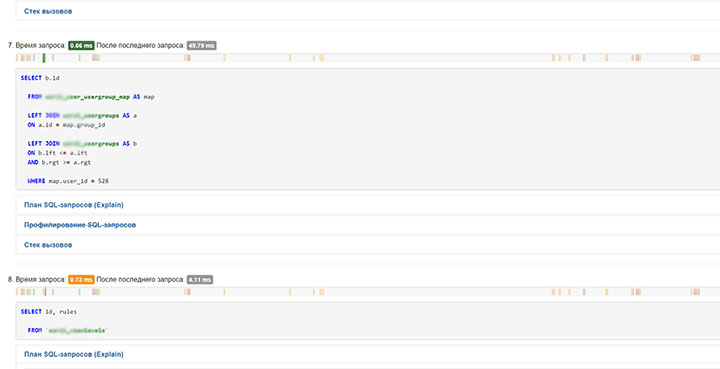
Хотя в случае Joomla есть более интересный вариант, можно включить консоль отладки. В этом случае можно получить исчерпывающую информацию. Сколько производится обращений к базе, сколько времени занимает каждое обращение, сколько расходуется памяти и так далее.

Следующим шагом в снижении нагрузки стала смена шаблона, хоть и шаблон внешне выглядел очень легким, он тащил за собой неподъёмный груз из запросов к базе. В самом деле, он содержал множество скриптов, как всевозможные эффекты, типографика, стили модулей. Причем все это на практике никак не использовалось. Если кому интересно, в самом конце статьи перевод одного из разработчиков.
Можно, конечно, взяв большой напильник, «выпилить» все излишества, но мне показалось проще взять бесплатный шаблон без фреймворков от одного известного разработчика и за пару часов переверстать до внешнего вида старого на 90%.
Меняю шаблон и, о, чудо, время загрузки сократилось более чем в два раза.
Далее несколько модулей, содержимое которых менялось крайне редко, вернее – практически не менялось, были сверстаны на HTML, который, как известно, к базе не обращается… и сайт полетел.
В качестве «домашней работы» контент-менеджеру было дано задание «пожать» все изображения товаров, которые неизвестно для чего были сделаны на прозрачном фоне, в формате PNG-24.
КАКИЕ МОЖНО СДЕЛАТЬ ВЫВОДЫ
Если запускаете сайт, то планируйте все заранее. Обычно у нас бывает наоборот, выбирается шаблон – вот этот нравится, на нем и буду делать, - и далее к и так тяжелому шаблону прикручиваются «фишки», делая его еще медленнее. Выбирайте «легкие» шаблоны, причем критерием легкости должен быть не его внешний вид, а количество обращений к базе.
Включайте кэширование, сжатие и объедение CSS и JS, но проверяйте результат после каждого шага, иначе результат может оказаться прямо противоположным.
Не ставьте сомнительных украшательств и лишних расширений. Периодически просматривайте карту кликов (Яндекс.Метрика) и отключайте все то, что не интересует ваших посетителей.
Используйте поиск Яндекс или Google, если на сайте большое количество материалов, а вы ограничены в ресурсах.
Графика должна быть максимально легкой, существуют специализированные ресурсы, позволяющие уменьшить объём изображения до 70% без потери качества.
ТЕСТ СКОРОСТИ РАЗЛИЧНЫХ ФРЕЙМВОРКОВ
И напоследок переводная статья от joomlaseo.com со сравнением скорости работы фреймворков, стоит несколько критически отнестись к результатам, поскольку статья написана около двух лет назад, но в ней наглядно показано, как за несколько минут можно ускорить загрузку сайта. Все тестируемые шаблоны основаны на фреймворках, повторюсь, на мой взгляд, лучше вообще обойтись без них, поскольку, как показывает практика, у нас их возможностями практически не пользуются.
СРАВНЕНИЕ СКОРОСТИ ШАБЛОНОВ JOOMLA
Какие шаблоны были протестированы?
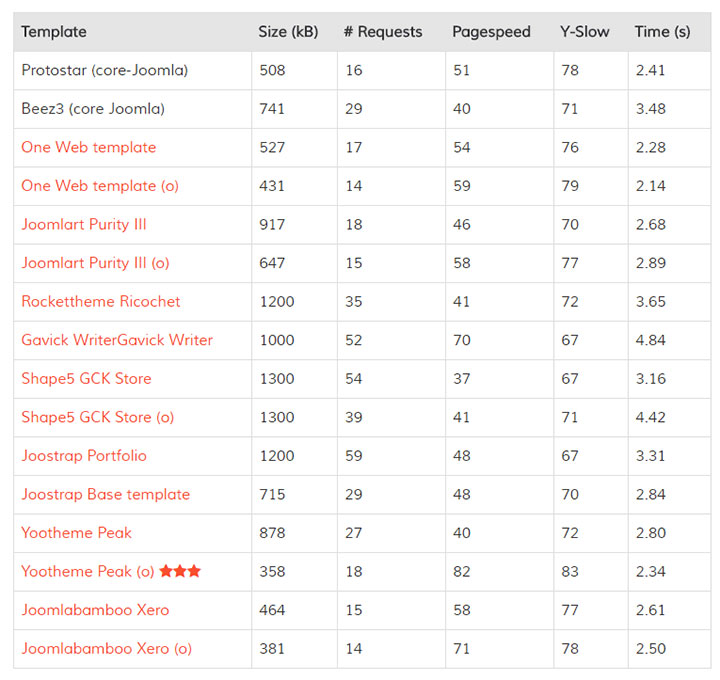
Я выбрал последние опубликованные шаблоны крупных разработчиков, которые утверждают, что делают быстрые и чистые шаблоны без каких-либо наворотов, общие результаты и список шаблонов приведен в таблице

Ориентир, шаблон Protostar
Очень быстрый и эффективный шаблон. Загружается за 2,4 секунды в среднем (имейте в виду, что это всего лишь условная цифра, так как сервер находится в Амстердаме, а измерения GT-Metrix осуществляются из Канады).
Beez3
Для сравнения я также протестировал шаблон Beez3, поскольку является основным шаблоном Joomla. Он потребляет немного больше ресурсов, тяжелее и немного медленнее.
Purity III
Поскольку у меня нет подписки Joomlart, я решил проверить бесплатный шаблона Purity III. Требуется плагин Т3, который должен быть установлен отдельно. Из коробки этот шаблон не из самых красивых, но при включении сжатия CSS и JS шаблон является одним из самых быстрых шаблонов в тесте.
Ricochet
Rockettheme является одним из крупнейших разработчиков шаблонов, на собственном фраймеворке - Gantry 4. Лично я использую довольно много шаблонов этой студии. В этом тесте производительность не впечатляет. С размером 1200 кб шаблон тяжелый, а количество http-запросов достаточно высоко, что что ставит шаблон на одно из последних мест в этом тесте. Gantry 4 не предлагает никаких существенных параметров для увеличения производительности в шаблоне, только сжатие CSS. Хотя Rockettheme предлагает отдельный плагин RokBooster, которые должны значительно повысить производительность.
Заметим, однако, что Rockettheme усердно работает над Gantry 4, делая акцент на производительности, о чем свидетельствуют записи в блоге компании:
- Gantry5 будет наш самый быстрый, самый надежный вариант на сегодняшний день (Rockettheme сейчас действительно делает очень быстрые шаблоны, примечание автора).
Writer
Шаблон Gavick набрал большое количество в GT-Metrix, но оказался самым медленным в тесте. Наверное, это потому, что шаблон является относительно тяжелым по потреблению ресурсов (1 Мб, 52 запроса). Шаблон предлагает довольно много вариантов исполнения, но я смог активировать только 2 из 6 вариантов. Обратите внимание, что при определенной настройке можно получить очень хорошую производительность.
GCK Store
Студией shape5 является относительно небольшим разработчиком с хорошими шаблонами. Мне удалось заставить его работать довольно быстро, но для этого пришлось поменять некоторые настройки. В этом тесте результат не впечатляет. Это был самый тяжелый шаблон в тесте, с 1.3 Мб вероятно, отчасти из-за полноэкранного фона изображения. Хотя и не самый медленный по производительности. Также потребляет относительно большое количество ресурсов. С включением параметров производительности кривая потребления ресурсов пошла вниз, хотя и не делая хотя сайт намного быстрее.
Peak
Заканчиваю обзор с объявлением победителя тестов. Этот шаблон предлагает такую же производительность, как Protostar и oneweb, но также содержит функциональность коммерческих шаблонов. Шаблон довольно легкий и быстро загружается. Особенно с включением параметров производительности, это почти самый быстрый результат в тесте, с лучшими результатами в GT-Metrix.

