ТРЮКИ И ХИТРОСТИ В JOOMLA

ПАКЕТНЫЙ ПЕРЕНОС МОДУЛЕЙ В ДРУГУЮ ПОЗИЦИЮ
Бывает после смены шаблона, например, после обновления Joomla до следующей ветки, практически всегда приходится менять позиции модулей. Если модулей немного, то перенос не займет много времени, а если сайту уже много лет, а число модулей более сотни, то процедура может занять много времени.
Если воспользоваться встроенными инструментами, то можно сократить время в несколько раз.
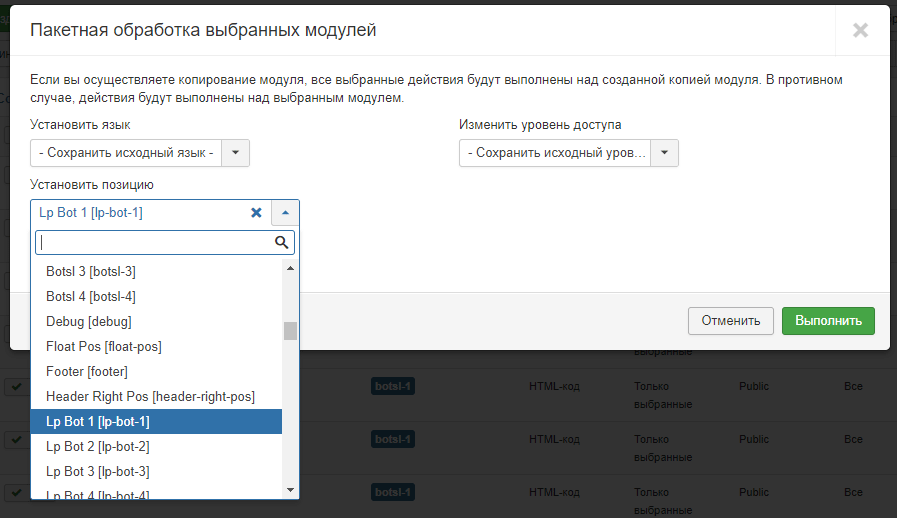
Открываем менеджер модулей, нажимаем сортировку по столбцу «позиция», через Ctrl или Shift отмечаем все модули из одной позиции и нажимаем «пакетная обработка», выбираем новую позицию, отмечаем «переместить» и «выполнить».

К слову так же можно переместить материалы сайта из одной категории в другую.
ПОИСКОВАЯ ОПТИМИЗАЦИЯ
Про наличие одного заголовка H1 на странице написано много, не буду повторяться.
Удалите index.php из адреса
После включения ЧПУ каждая внутренняя ссылка может включать "index.php/" после имени домена.
Так одна и та же страница будет доступна по адресу http://site.ru/blog.htmlи http://site.ru/index.php/blog
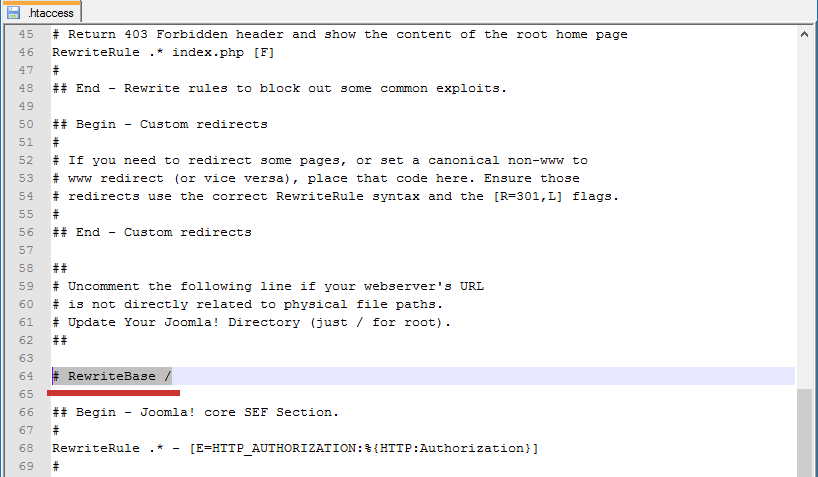
Для изменения открываем .htaccess, находим строку #RewriteBase / исправляем на RewriteBase /, сохраняем .htaccess и обновляем страницу, чтобы убедится в отсутствии index.php.

Если изменений произошло, то можно воспользоватся универсальным для всех движков рецептом - вносим в .htaccess:
RewriteCond %{THE_REQUEST} ^GET.*index\.php [NC]
RewriteRule (.*?)index\.php/*(.*) /$1$2 [R=301,Lhttps://extensions.joomla.org/" target="_blank" rel="noopener noreferrer" style="box-sizing: border-box; outline: none !important; background: 0px 0px; color: rgb(66, 139, 202); text-decoration: none;">https://extensions.joomla.org можно найти множество расширений, как платных, так и бесплатных, которые могут избавиться от дублирования url.
СОЗДАНИЕ ТАБОВ БЕЗ СТОРОННИХ РАСШИРЕНИЙ
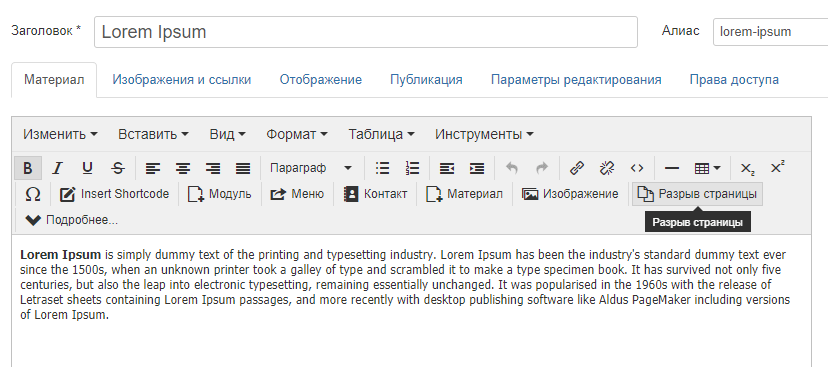
Создаем новый материал.
Устанавливаем курсор в начало первой строки.

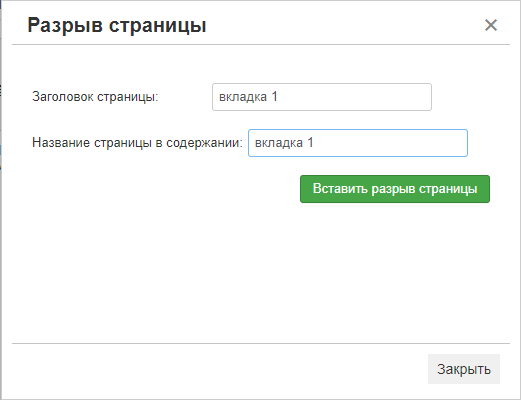
Нажимаем кнопку разрыв страницы, повторяем, пока не будут внесены все вкладки.

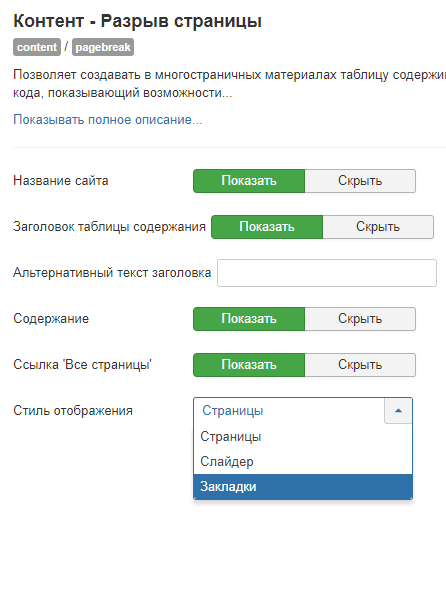
В плагине «разрыв страницы» установлен стиль «слайдер», хотя по общепринятой терминологии он более соответствует эффекту «аккордеон».

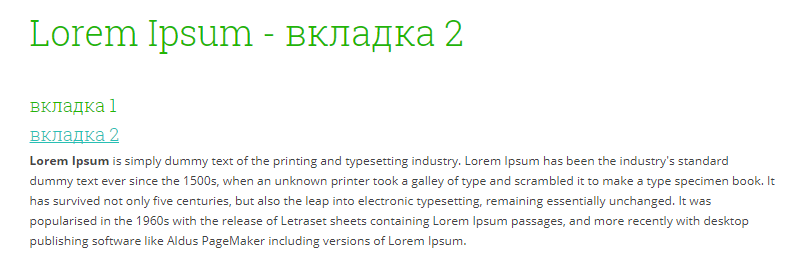
Смотрим результат

БЕЛЫЙ ЭКРАН ВМЕСТО САЙТА
Довольно распространённое явление, после «удачного» обновления сайта или установки расширений, не совместимых с используемой версии PHP.
Решается довольно просто и быстро.
Если работает админ панель сайта, то в настройках нужно включить отображение ошибок «по максиму», если недоступна и админ панель, то через файловый менеджер открываем в корне сайта configuration.php и включаем показ ошибок.
public $debug = '1';
Примечание: 0 – выключено, 1 – включена
Далее вы должны ошибки, выдающие «белый экран смерти», нужно только скопировать и скормить любимой поисковой системе, как правило, в 99,9% случаях вы найдете решение.

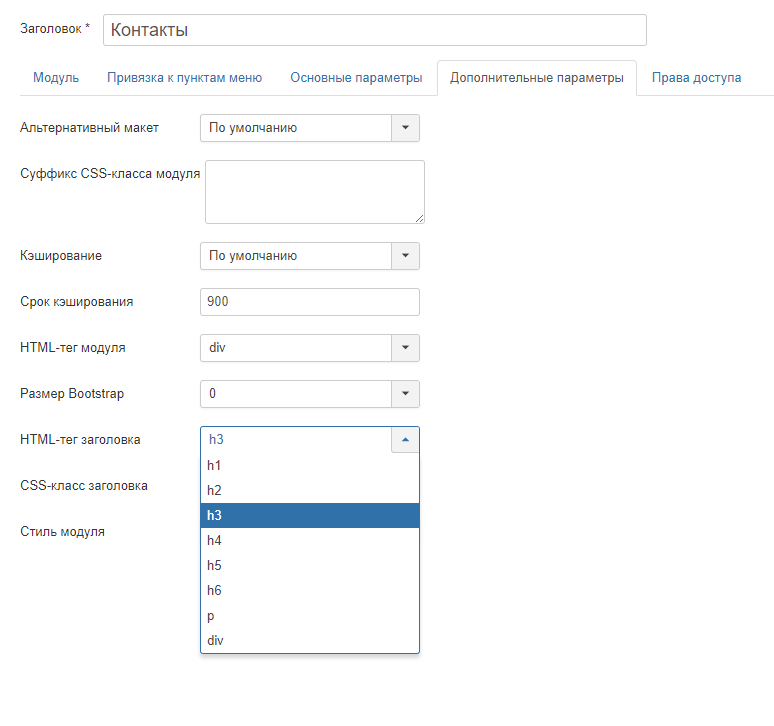
Обычно по умолчанию все заголовки имеют тег H3, если по каким-то причинам нужно его изменить, открываем модуль, выбираем css класс заголовка и ставим нужный.
В заметке частично использованы материалы joomla.org
